Sticky headers: pin your WordPress column headers
When your amount of posts, products and pages have grown, you might have gotten used to scrolling through the WordPress backend. This often results in scrolling up and down the page to double check if the column you’re checking is correct. This becomes problematic when you’re starting to work with big sets of columns and records. We’ve got you covered! Sticky headers are the solution.
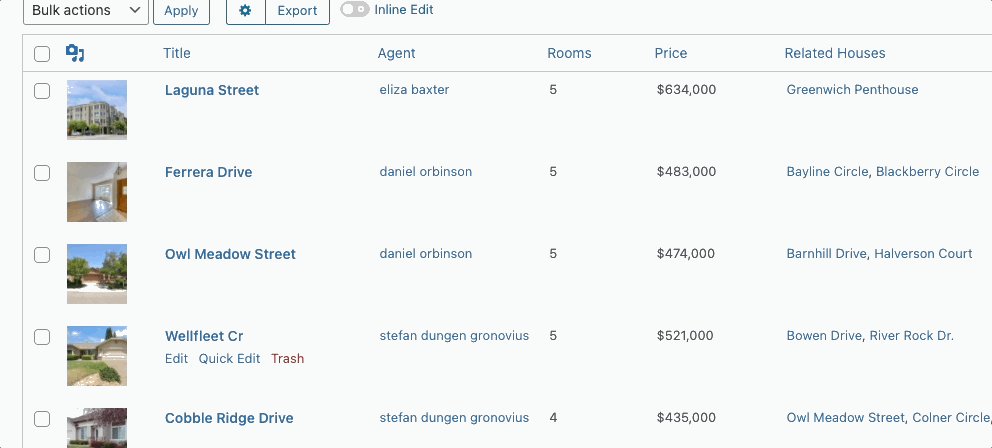
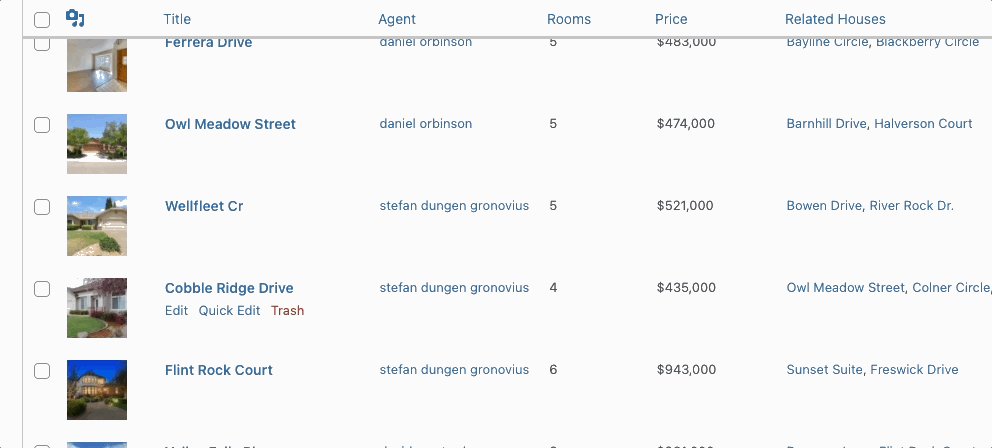
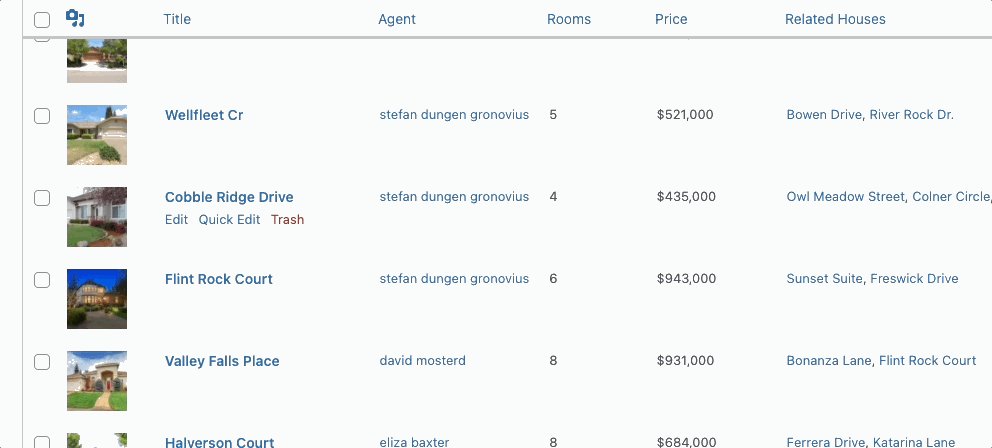
In Microsoft Excel and Google Sheets this feature is called Freeze (top) row. Scrolling from right to left and up and down might get you disoriented on which column you’re working on. When making the header sticky the headers will stay in sight when you scroll vertically but also when you scroll horizontally. This allows you to quickly double check if you are looking at the right column. When you combine this with inline edit it allows you to double check before you make a quick change.

How does sticky headers work?
You enable/disable headers per list table. In other words: you can choose to have Sticky headers enabled on your Products and at the same time have it disabled on your Posts. Once you set it up the setting is stored for your user. So you can have Sticky headers enabled while another user has it disabled. By default the setting for Sticky headers is off, so you do need to activate it.
Activating sticky headers
Go to the list page where you would like to activate sticky headers. In the right top corner there’s the button “Screen Options”. By clicking the button additional options appear. Check the box that says “Sticky Headers”. After thicking the box the option is directly applied and you can start enjoying WordPress like never before.
Now that you’ve got your headers pinned you might want to check out how to limit the content displayed. Check out the Smart Filtering feature.